CSS Tricks: Expanding Beyond a Parent div

So you are writing content into a page that has a defined center column and want to add a horizontal element that goes all the way across the screen width — how do you break outside of the center column content div?
I came across this problem while building a page for this site. Taking the next logical step — I scoured the internet for a blog post explaining how to get around this problem and didn’t find anything. After giving up on my search I started to get creative and came up with a pretty nice solution so I figured I’d record it here in the hopes of assisting future generations of bewildered developers.
You’re Welcome :)
Necessary Principals:
- Setting overflow property for main content area (full screen width) to hidden to stop horizontal scroll
- Setting overflow property for inner content div (inside containing div) to auto to make content render the height inside the containing div
- Set width of your full-width div to some multiple of the containing center column div (i.e. 500%) and left margin to -50% of that width minus 100% (i.e. -200%)

Instructions:
- First set the width of the extended-content-container div to 500%. This will make the div you are trying to extend 5 time wider than the center column it lives inside. This can be adjusted up or down depending on the size of the center column you are working with.
- Step two is to set the left margin of that same container div to -200%. This will center that extended content div and make it look like it's in line with the rest of the main center content column. If you adjust the full width mentioned above make sure you adjust this left margin to equal -((width - 100%)/2).
- The next step is to remove the horizontal scrolling that happens because now we have the content div extending 200% both left and right beyond the center content column. We can achieve this by setting the overflow property of the full-page-width container div (the full width of the page) to hidden. This will hide the content that overflows to the left and right beyond the full page width and remove our unwanted horizontal scroll.
Code:
HTML:
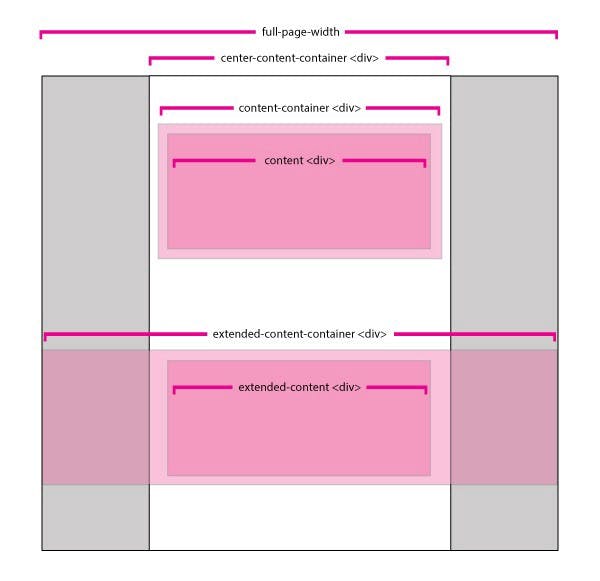
<div class="full-page-width">
<div class="center-content-container">
<div class="content-container">
<div class="content">Regular Content</div>
</div>
<div class="extended-content-container">
<div class="extended-content">Extended Content</div>
</div>
</div>
</div>
CSS:
.full-page-width {
width: 100%;
overflow: hidden;
background-color:#ccc;
height: 500px;
}
.center-content-container {
width:260px;
margin: 0 auto;
}
.content-container {
width: 100%;
background-color:#aaa;
margin: 0 auto;
padding: 20px;
}
.extended-content-container {
width: 500%;
margin-left: -200%;
background-color:#aaa;
padding: 20px;
}
.content {
width:100%;
height: 100px;
background-color:#ec008b;
text-align:center;
}
.extended-content {
width:100%;
height: 100px;
background-color:#ec008b;
text-align:center;
}You can see the code in action here.

