Is it bigger than a BreadBox? How to make estimating tasks easier

Modus Labs is happy to announce the beta launch of BreadBox, a planning poker app for agile teams by an agile team. To learn more about agile estimation and the lessons we learned while building BreadBox, read on!
The what, why, and how of estimating tasks in agile
If you’ve ever worked on an agile development team, you probably know that the process of estimating work can seem overwhelming at first.
When Modus began transitioning to agile methodologies 3 years ago, we did a lot of training on the agile process to learn how our organization could benefit from applying its key tenets, such as adaptive planning, timeboxed phases of work (sprints), and continuous improvement through self-reflection. A crucial element of agile involves estimating tasks as part of planning a sprint, written in the form of user stories.
We realized estimating is harder than it looks, especially with remote team members.
Being new to agile, it took us a while to change the way we thought about estimating. Before, an estimate was a number we could tell our client before undertaking work as a preview of what they could expect to be billed. In agile, estimates give us other insights: they allow us to realistically plan our work, help us prioritize that work, and once the work is complete, we use our estimates to gauge our own velocity for the next sprint of work.
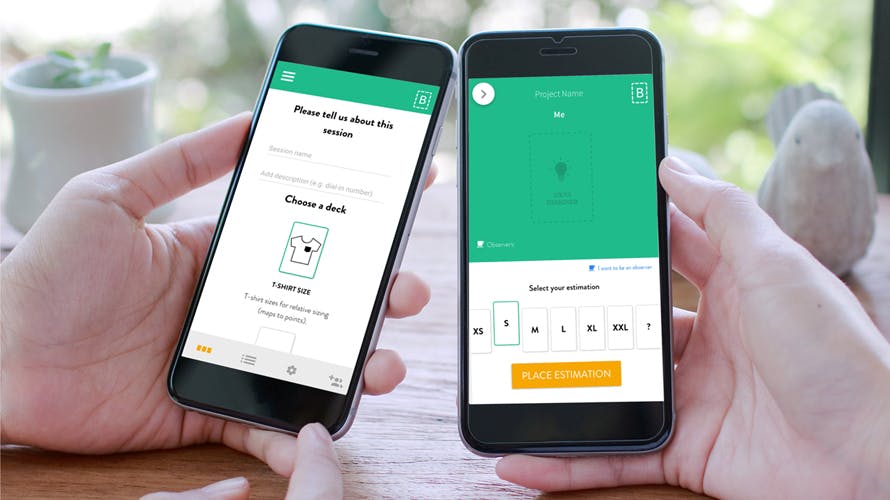
To help divorce estimates from hours and dollars, many agile teams recommend using “relative sizing” scales and playing “planning poker.” This involves using a sequence, such as the Fibonacci sequence (1, 2, 3, 5, 8, etc) or t-shirt sizes (XS, S, M, L, XL) to assign an estimate to a story. When planning an upcoming sprint, a story is reviewed by the team and simultaneously each team member gives their estimate (i.e., plays their card). If there isn’t a consensus, a quick discussion is held before the team plays again. The goal is consensus without outside influence.
Our a-ha moment
As we started getting our agile feet wet, we realized estimating is harder than it looks, especially with remote team members. We tried a few free tools, such as web apps and add-ons to Google Hangouts, which we use for team video calls, but nothing met our expectations. The tools we tried were buggy, slow, and overly complex. This was our light bulb moment: why don’t we make our own planning poker tool?
Small spurts, internal feedback, repeat
Creating our own planning poker web application appealed to us for a couple of reasons. First, we’d be making something we could use and then share it with the world. Second, this could be a passion project for our ever-curious designers, engineers, and testers to make something original and try out some cutting-edge web frameworks.
Since we were building this for ourselves, we selected a few stakeholders internally to define requirements and let developers and testers jump on and off the project as opportunity allowed. We used our own teams for user testing to get real feedback from real end users — and we used that feedback to iterate and improve our beta planning poker web app.
After several iterations of feedback and enhancements, we felt the core functionality was stable and we determined it was time to add some color and personality to the product. We named it BreadBox (get it?) and added playful icons, snappy interactions, and some Easter eggs too (consensus rainbow, anyone?)! We want this product to reflect who we are at Modus: thoughtful, effective, and fun.
Ready for showtime
We are excited to announce the beta launch of BreadBox. Create your first session and start estimating! We hope that you find this tool not only useful but fun to use. Your feedback is key in shaping how this product grows, so please reach out if you have suggestions after using the app.
For those who are interested, BreadBox uses the following technologies: Node.js, Meteor, React, and Heroku.

