Kids Code with Modus

This year, I organized the second STEAM (Science, Technology, Engineering, Art, and Mathematics) event at Modus for my daughter’s 4th-grade class from PS 372 The Children’s School in Brooklyn. These events allow us to connect with the next generation and share our love for design and engineering systems.
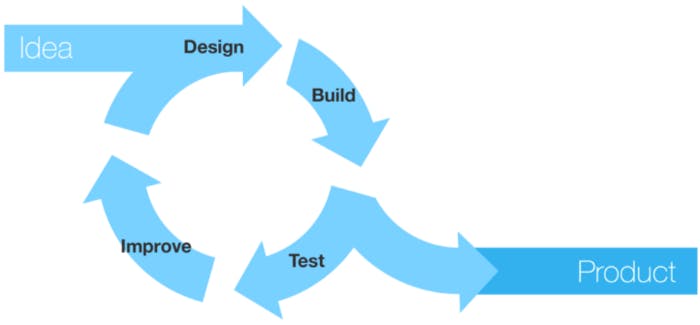
My goal was to align a STEAM oriented project with their current science and language arts curriculum, so we engaged the class in a multidisciplinary engineering challenge. Using a common engineering design cycle, the class designed and developed an ocean-themed animation in Scratch, a design and development platform with a visual programming language. Scratch is a project of MIT Media Labs, released free of charge, to teach basic programming concepts.

Building Software with Kids
The first time Modus hosted a group of kids, we leveraged design thinking principles and, in an hour, built a video game with my daughter’s 2nd-grade class using Pixel Press Floors.
This time we wanted to go deeper and explore the team dynamics involved in building software as well as highlight the multifaceted and transferable skills involved, such as using graphic organizers for essay construction and graphing.
This class included 16 general and 8 special education students, 1 general and 1 special education teacher, and 2 paraprofessionals. The kids and adults took the subway from Brooklyn to our office on 29th street, in Manhattan, and filed into our largest conference room. As is the case with nearly every PS 372 class, they were extremely well behaved and clever. It was anybody’s guess who had “special abilities.”
Build a Team
As we know, products are built by teams. Our first order of business was to introduce Modus and its key talent representatives. We explained that at Modus we design and build software applications. We explained that to build applications it usually takes a team of planners, designers, engineers, and testers. For this project, Kate White was our designer, Martin Constantine was our engineer, and I was our planner and facilitator.
Ideate and Empathize
As the project facilitator and planner, I presented the goal: We would build an animated card for a special friend.
The kids quickly decided that they would build an animation for their teacher’s son. We spent a few minutes thinking about what he liked and how that should influence the design. We empathized with our user. We quickly narrowed the options to water themes and agreed it should be funny because that is what he would like the most.
I emphasized to the kids that this phase is a key element of the way we typically build software.
Select Feature Options and Vote
Once we had the idea and had empathized with our target user, we moved on to rapid feature selection.
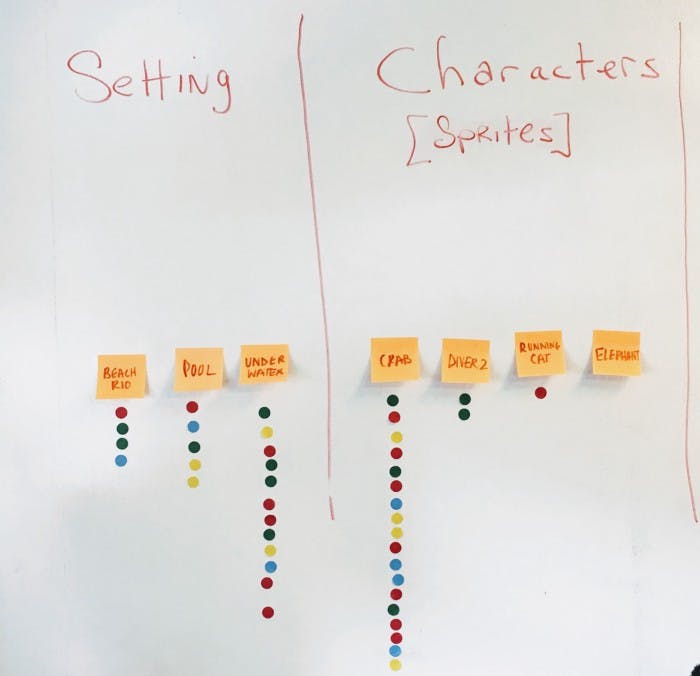
Leveraging the Scratch development platform, we selected 3 possible backgrounds and 3 possible characters (a.k.a. Sprites), and reviewed other options such as thinking bubbles and music. Once we had enough features and characteristics to evaluate, I led them through a silent voting exercise to determine their favorite features.

Design and Storyboard
The card’s setting (background) would be underwater and its main character would be a talking and dancing crab.
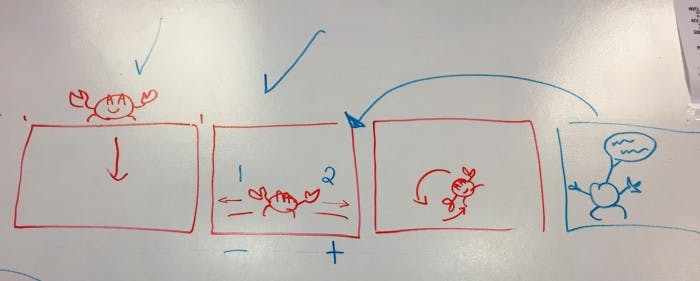
We explained that the next step in the ideation and design process is sketching because we often draw it before we build it. Kate White, our designer, laid out 4 panels on a storyboard. Kate wanted to develop the interactions and behavior of the crab, so she led the class through various options to promote their collaboration while drawing their ideas on the whiteboard.
The group quickly aligned and decide that the crab would drop down from the top, move back and forth, say something funny, and finally end the scene with a cartwheel.

This methodology was similar to the graphic organizers the class already employs to develop their ideas during the process of essay construction.
Build and Test
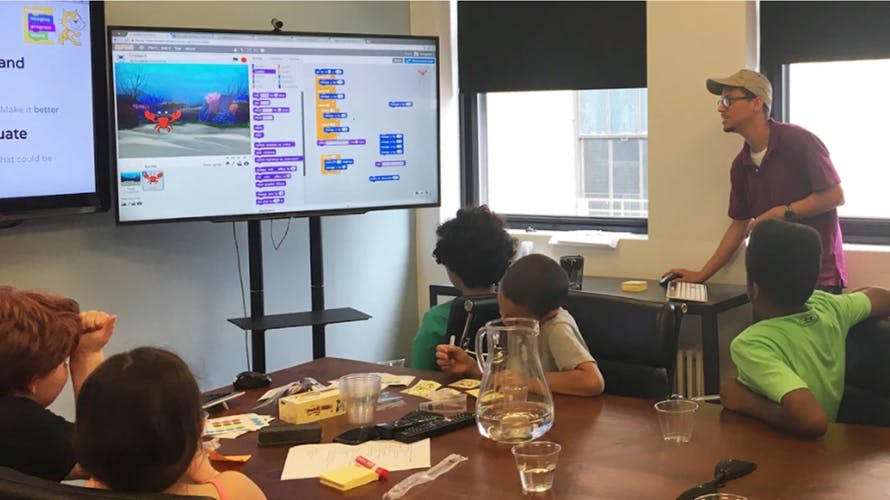
With setting, character, and interactions defined, engineer Martin Constantine led the class through the build and testing cycles required to create the animated card in Scratch.
First, Martin laid down the setting and integrated the crab character the kids selected. Once a start command was added, everyone was ready to start collaboratively building the animation. To complete this challenge, the class needed to sequence a set of commands that would plot the movements and interactions designed earlier in the storyboard. Martin prompted the class at each step and exposed the mathematical problems that had to be solved to move the crab up, down, left and right along the x and y-axes of the ocean setting.
For each set of sequenced commands the class added, Martin ran the animation and prompted the kids for revisions.They were now testing and debugging. Very often the solution was found in fine-tuning the number of iterations in a loop or improving the x and y coordinates of the crab in the ocean setting.This process repeated until the animation was following the interactions and movements documented in the storyboard.
Working this way with the kids, Martin was able to drive home the concept that one should try to test and validate their work early and that it is ok if it doesn’t work the first time around.
Improve It
Now that the class had a functioning animation, they could improve it. They collaboratively selected some eerie cave music among the options provided by Scratch, then added an algorithm to open a thinking bubble that said, “Let’s have some fun!” Martin worked with the class to run the animation, validate it, and improve the design iteratively until the class had realized their vision.
Evaluate and Get Feedback
In 1 hour, the 4th graders had collaboratively built an animated card!
We played the animation from the top one last time and reviewed and reflected on our work. The class gave very specific revisions, down to the degree, by which we could have improved the movement of our crab. We were happy to see that the class wanted to keep going with this assignment, so we encouraged them to remix our project or create their own in Scratch.
We reminded the team that it often takes many different talents to build software applications. We also reminded them that the process takes a number of skills that they are learning in school, such as plotting and graphing, drafting and revising their work, and leveraging the engineering design lifecycle they just learned in science class.
With the exercise complete and the challenge met, the team reviewed their work process — similar to the reviews we do at Modus. They discussed what they liked, what they could have done better, and how.
The kids were pleased that everyone got a near equal opportunity to participate, but they also cited a few examples where classmates could have shown more restraint and raised their hands rather than blurt out answers (as if this class could have been even more well behaved and inclusive of one another).
And, with that, some good snacks, and a round of bathroom visits, we joyfully said goodbye. The very next week, the class presented me with a stack of the most creative and thoughtful “Thank You Modus” cards I’ve ever seen. Thank you, PS 372! And thank you, Modus, for sharing your talents and expertise with these 4th graders.