Microinteractions

Share
What is a microinteraction?
Microinteractions are contained product moments that revolve around a single use case — they have one main task.
Microinteractions are good for:
- accomplishing a single task
- connecting devices together
- interacting with a single piece of data such as the temperature
- controlling an ongoing process such as music volume
- adjusting a setting
- viewing or creating a small piece of content like a status message
- turning a feature or function on or off
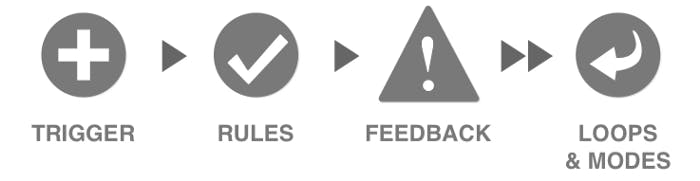
4 parts of a microinteraction

Trigger: Initiates microinteraction.
Rules: Determine what happens.
Feedback: Lets people know what’s happening.
Loops & Modes: Determine the meta-rules.
Why does this matter?
- Digital Umami…that yummy feeling you get when you see something that really pleases you.
- These little interactions move a digital experience from good to great.
- Google seems to think they are important too:
- The difference between standard interactions and learned behavior can make people love your experience and stick with it (think Tinder), but learned interactions may need better signposting.
Some things to consider:
- Microinteractions are becoming more prevalent
- Development advances are making these things more and more available in a browser
- Flash-back… We’ve been here before. Adobe Flash has yielded to browser based animation as a content delivery device, but the need to delight still exists.
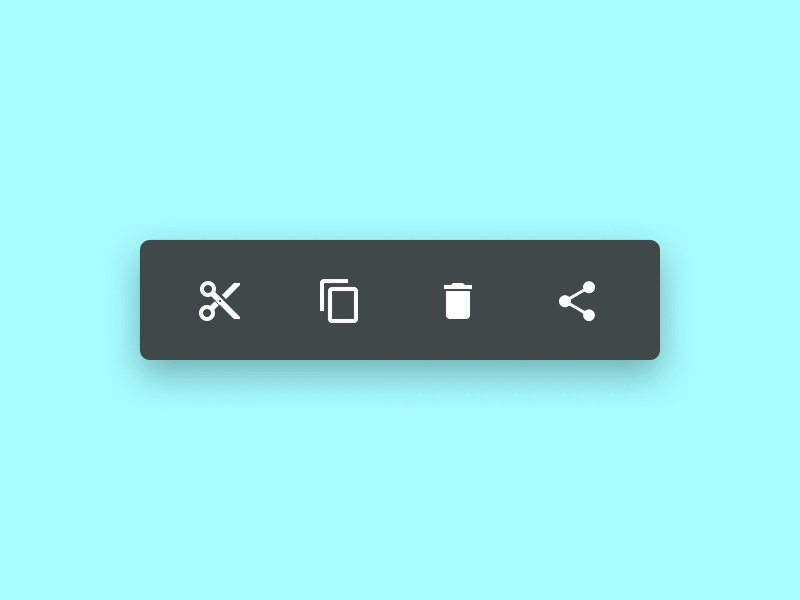
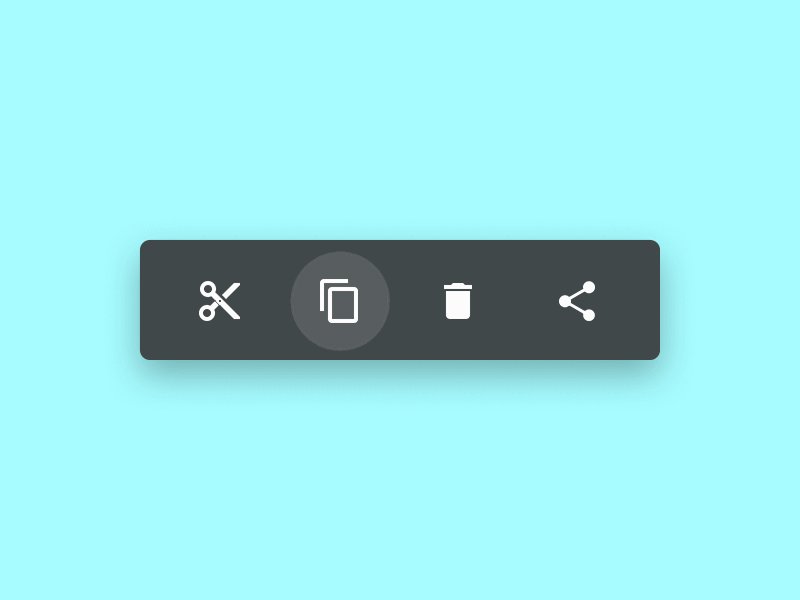
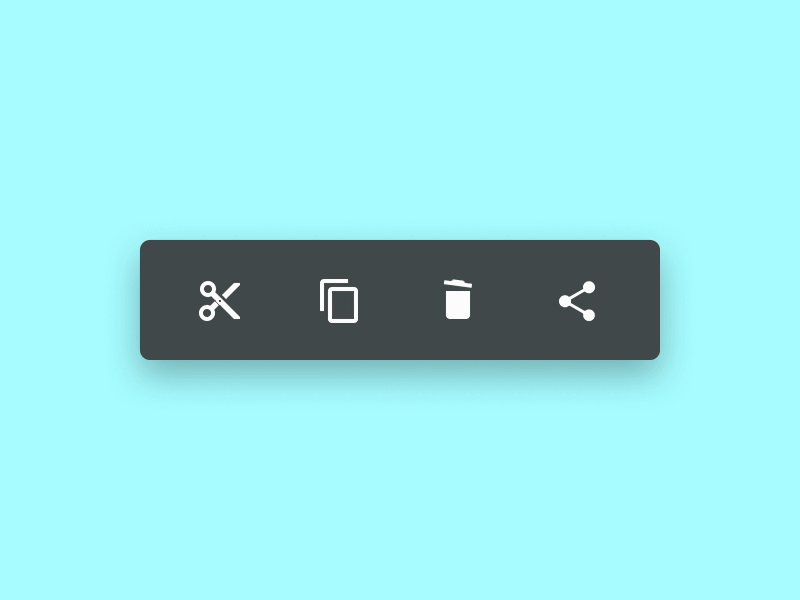
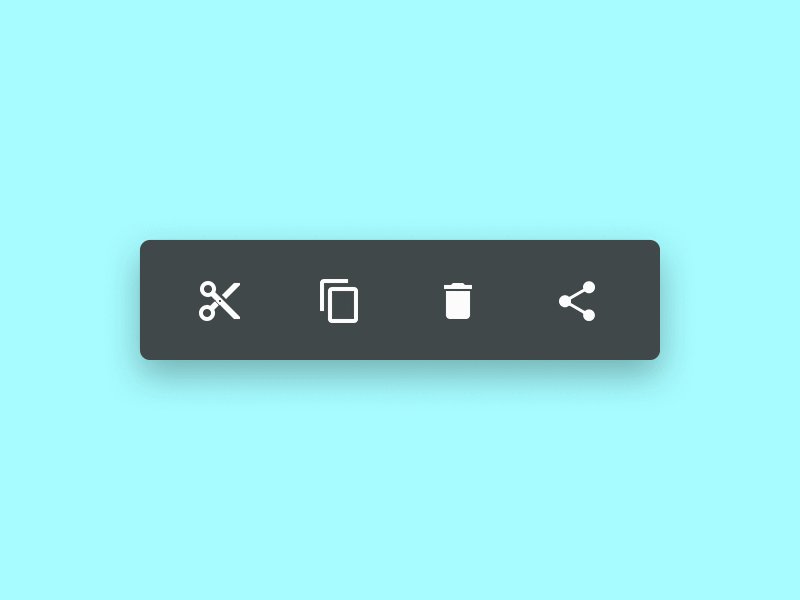
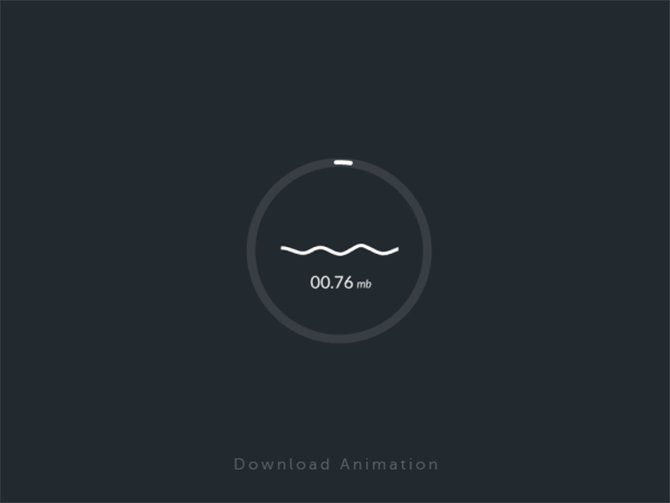
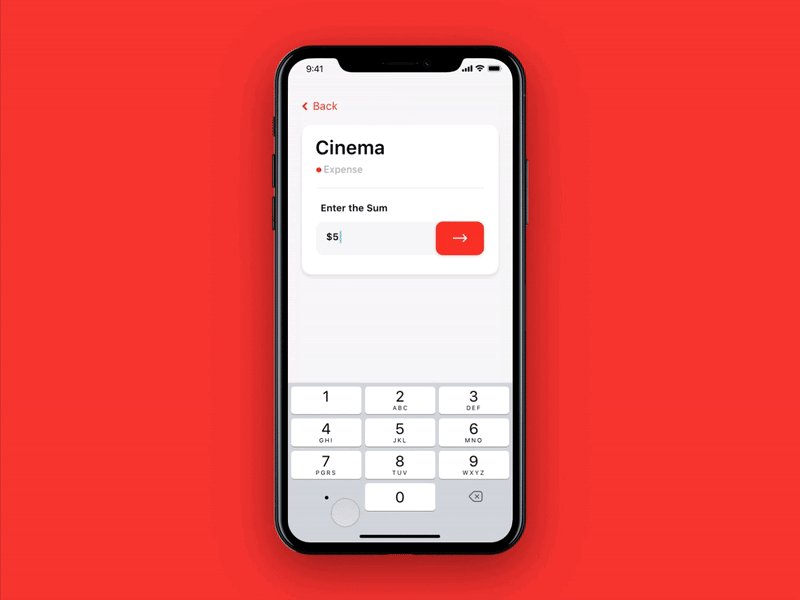
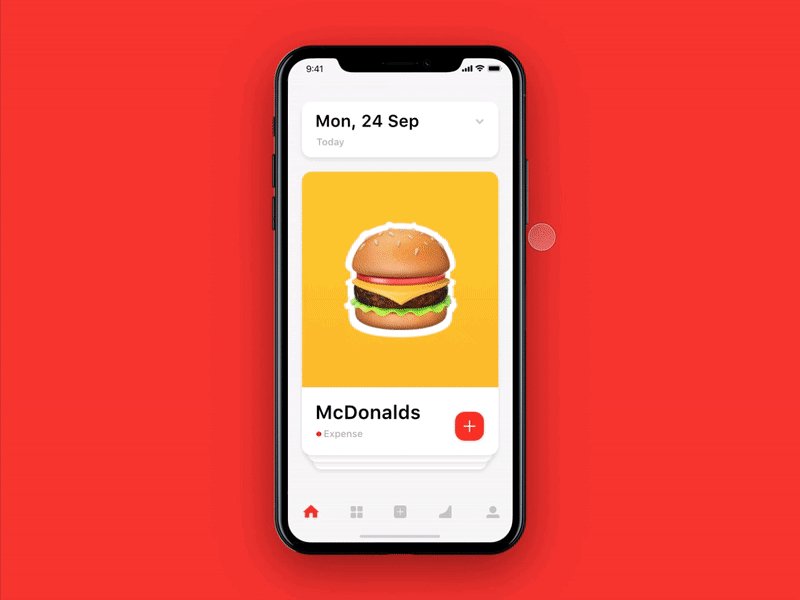
Some nice examples of microinteractions.




Now get out there and have some fun!