Supercharge Your Front End Development with Scaffolding

When it comes to web development, we’re all looking for ways to do more faster. We’ve recently adopted a front-end development strategy that solves several time-consuming problems. And, in the interest of efficiency, we’ll get right to it. Introducing: a properly configured scaffold.
Issues that scaffolding can address include (but are not limited to):
- JS minification and concatenation
- Transcompling ECMA6, ES2015, CoffeeScript, etc...
- Image compression
- File versioning
- Local dev server (including File Watching for Livereload)
- Test running
- Code linting
- Dependency injection
- CSS vendor prefixing
How it works
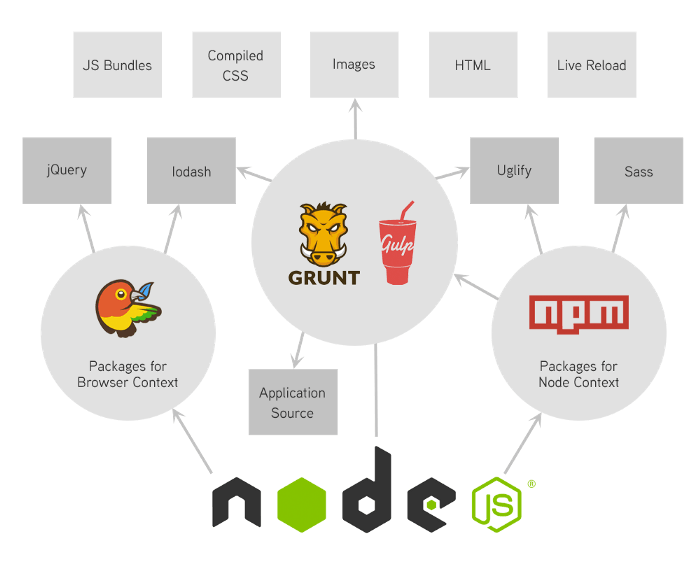
NODE.JS is the language that creates many of the scaffold’s tools as well as engine that runs the tasks. There are two popular NODE options for creating a scaffold: grunt and gulp. Both of these tools essentially do the same thing: they allow a developer to configure jobs which can be then executed on demand. The differences between the two tools are nuanced and, although there are opinions about which one is “better,” it’s hard to find practical examples of how one is more or less effective than the other.
Both tools have a large developer community which contributes back plugins that extend their functionality. The power of these plugins can be impressive. For example, a favorite task of ours takes a folder of discrete SVG icon files, compiles them into a font, and generates the requisite CSS code — doing in milliseconds something that, at scale, could take hours.
Here is a diagram of the different tools used in this process:

How we scaffold
At Modus, we actually do not begin work on a new project without a scaffold that addresses general development concerns as well as project-specific challenges. Recently, we were faced with the challenge of shimming in new designs into an existing platform. Because it is difficult to mock an existing legacy environment, this kind of task can often create issues in development. However, using grunt, we created a dev scaffold that injected the legacy CSS and JS assets into the new pages on the fly. This enabled us to easily add any new assets the client wanted.
The scaffolds we create and tweak from project to project become very fine-tuned, and allow us to bootstrap new projects with a few keystrokes. This has saved countless hours and created efficiencies in our development and build processes. Because these scaffolds create pre-canned jobs, we are able to use the same jobs during development and at build time.
Get started
A tool called yeoman can, among other things, provide a path to hundreds of community-contributed scaffolds. It is a fantastic resource for getting started with a modern FE stack.

